Project Overview
This is a project I did in the Google UX UI professional certificate course. It is a high-score tracking app that allows users to track the high-score of their favourite arcade games easily, it lets you comment and like your friends’ scores, and you may share your scores on your social media too.
The Problem I was trying to solve:
Arcade players want to keep track and share of their high-scores and there isn’t any convenient way for them to do so.
“If there is a way to make the scoreboard public and accessible, sharable, then my mates and I can keep track of each other’s scores in real-time. “
The Goal:
Let players easily track their scores while they play at the arcade, and have the option to share it within their community via the app itself or social media.
My Role:
UX / UI Designer
Responsibilities:
– User research
– Wireframing using Figma
– Prototyping using Figma
Understanding the Users
Summary
I created personas, user stories and user journey maps to understand the users and identify pain points the user might experience.
A primary user group identified through research was arcade players who wanted a convenient way to keep track of and share their scores.
Pain Points
- Convenience:
There is no convenient way to keep track of players’ scores. - Validity:
The validity of the records may be questioned. - Instantaneous:
Scores are not instantly available to share within the community.
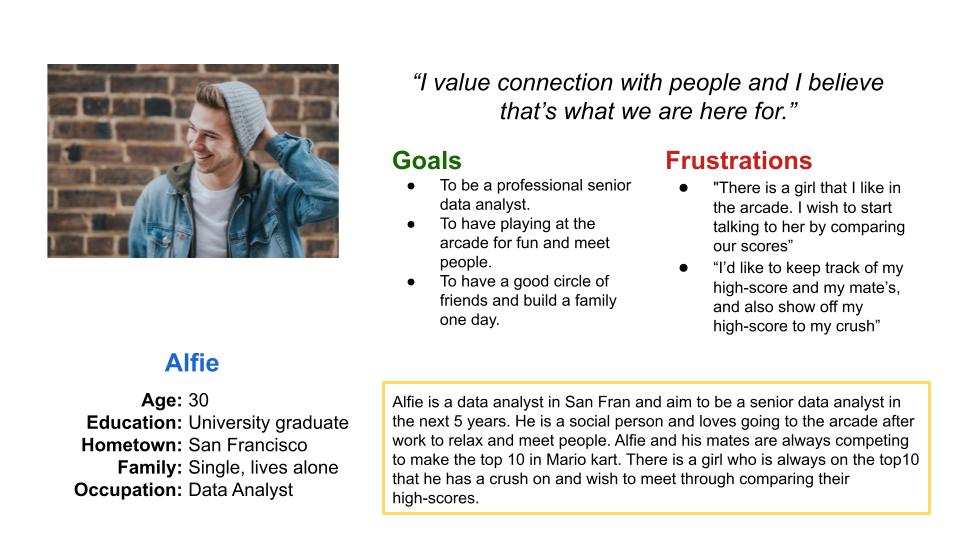
Persona: Alfie
Alfie is a University graduate who needs to keep track of his high-scores because he wants to share the scores with his mates and his crush.

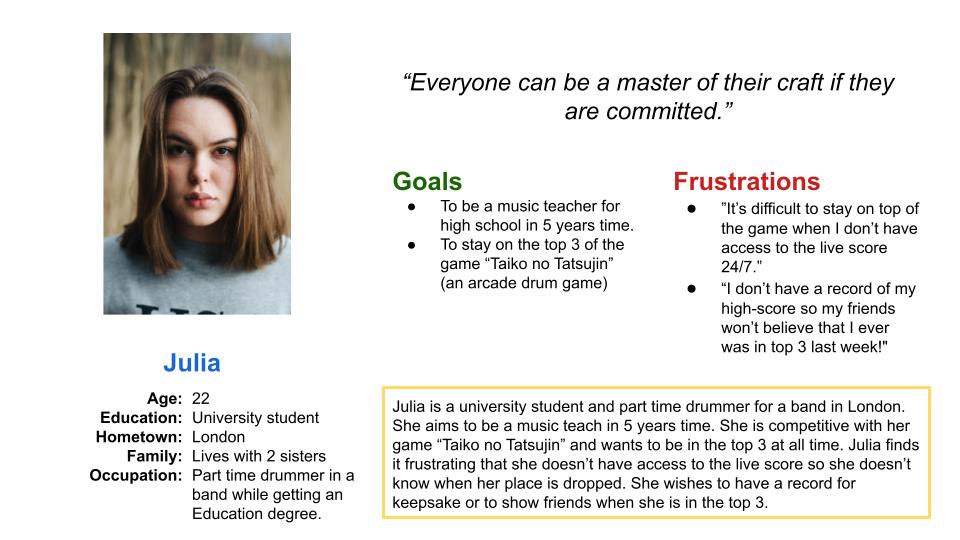
Persona: Julia
Julia is a University student who needs to keep track of her high-scores because she wants to ensure that she stays in the top 3 and proves the scores to her friends.

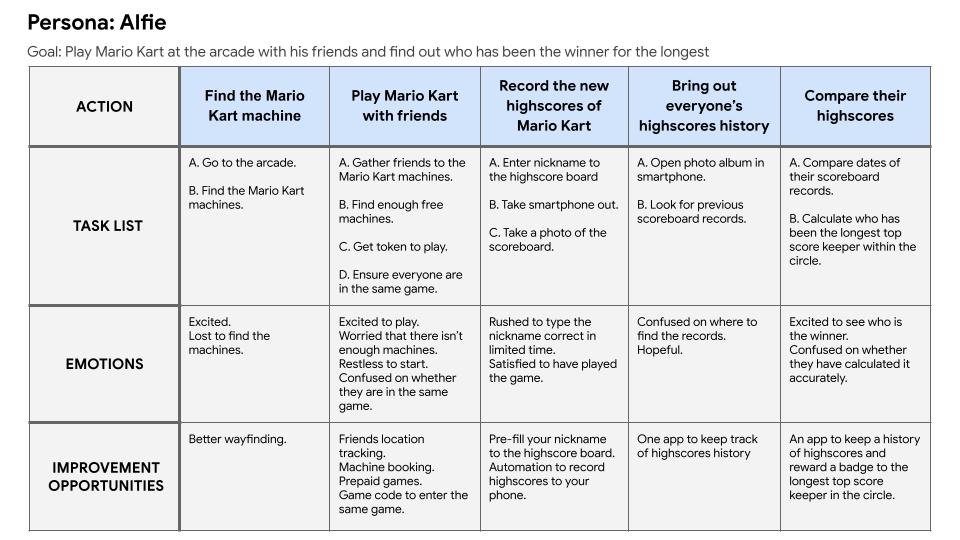
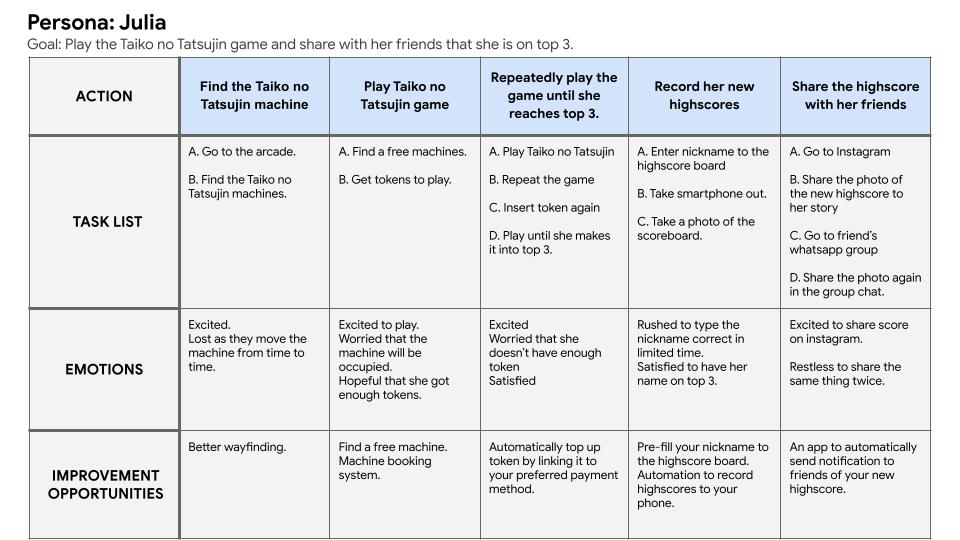
User Journey Map


Starting the design
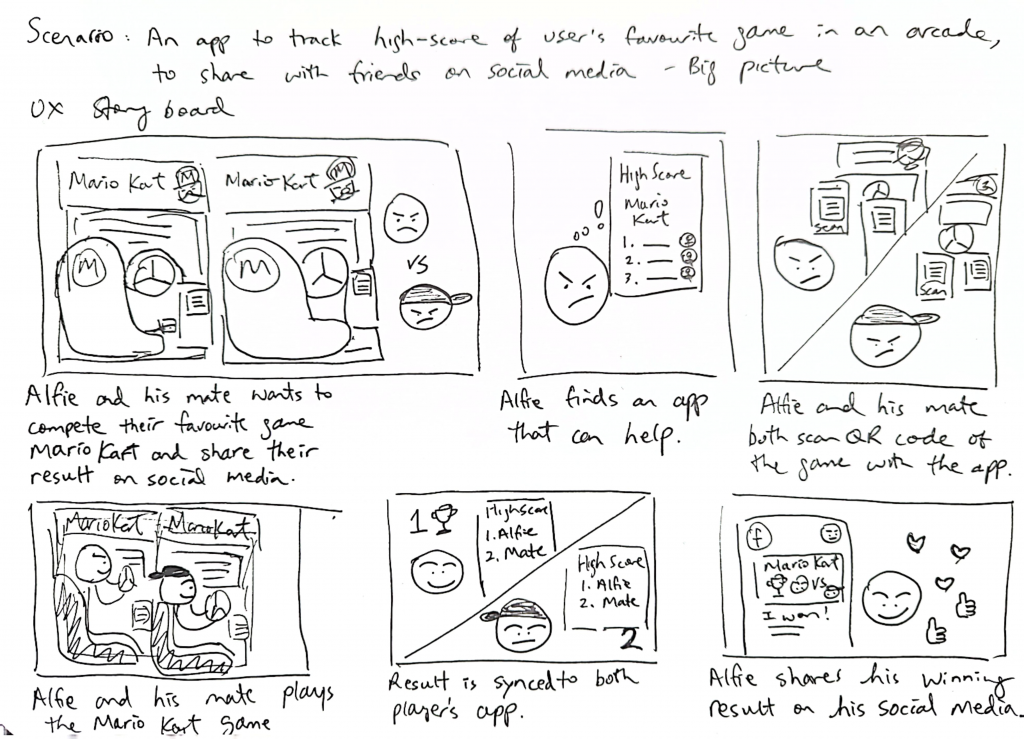
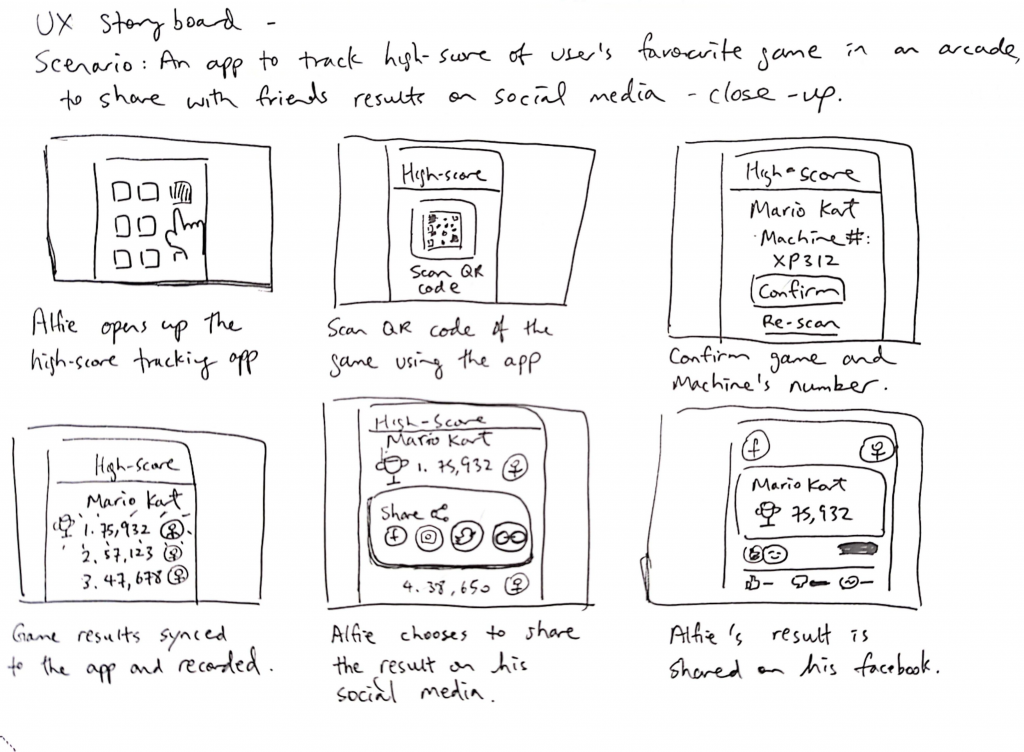
User storyboard – how would Alfie use the HiScore App?


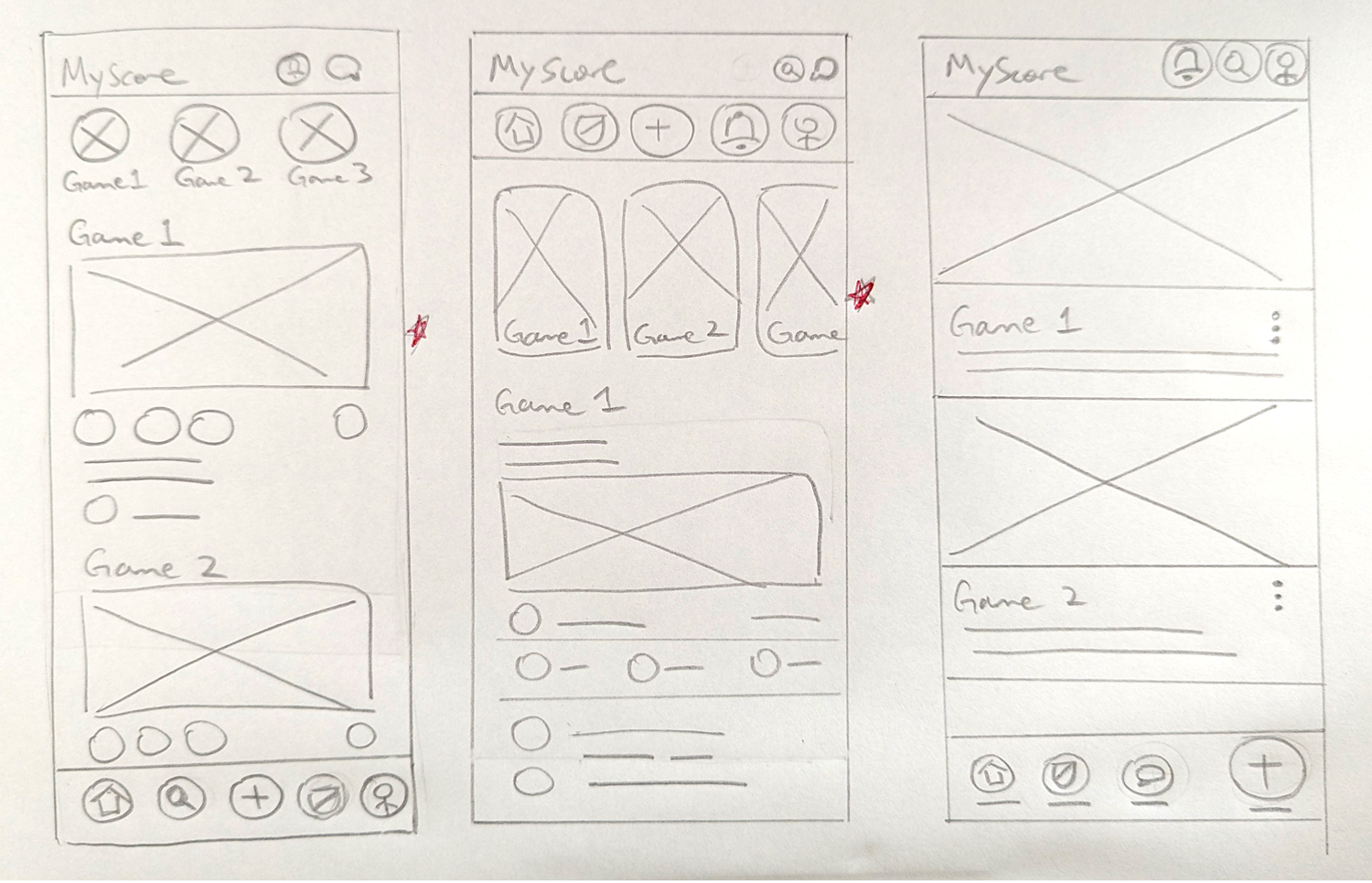
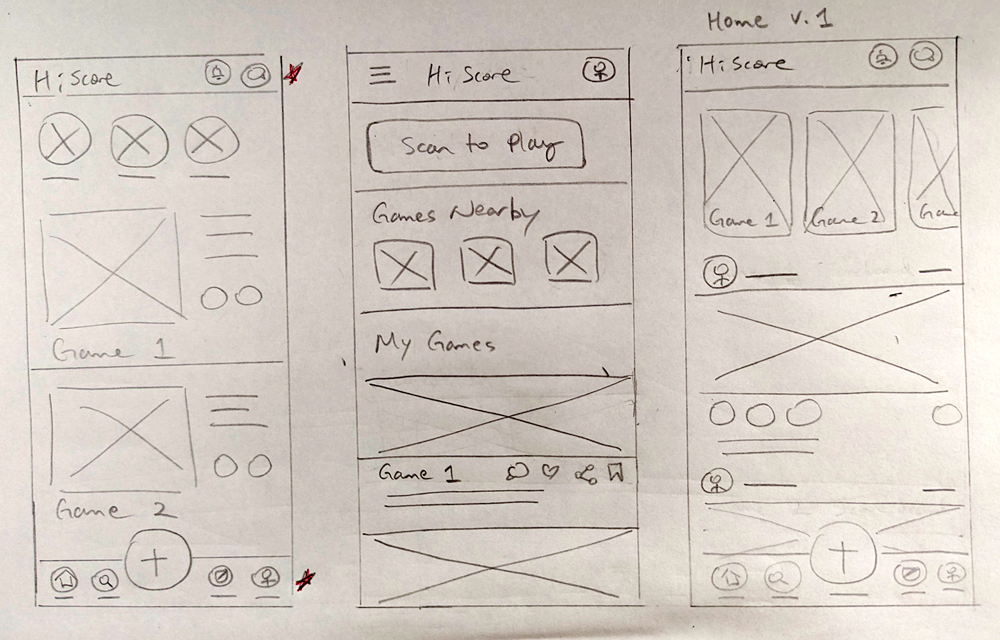
Paper wireframes
The goal is to sketch 5 different ideas for the home screen and create one refined version from the various ideas.
Elements of the home screen:
- Navigation menu
- Selection of nearby games to play
- Latest high-score newsfeed of your community
I like the idea of letting the users pick a nearby game to play at the top and read the newsfeed with big images where they can comment and like. I also want the users to be able to add a game they want to play by tapping the big “+” button in the navigation menu.


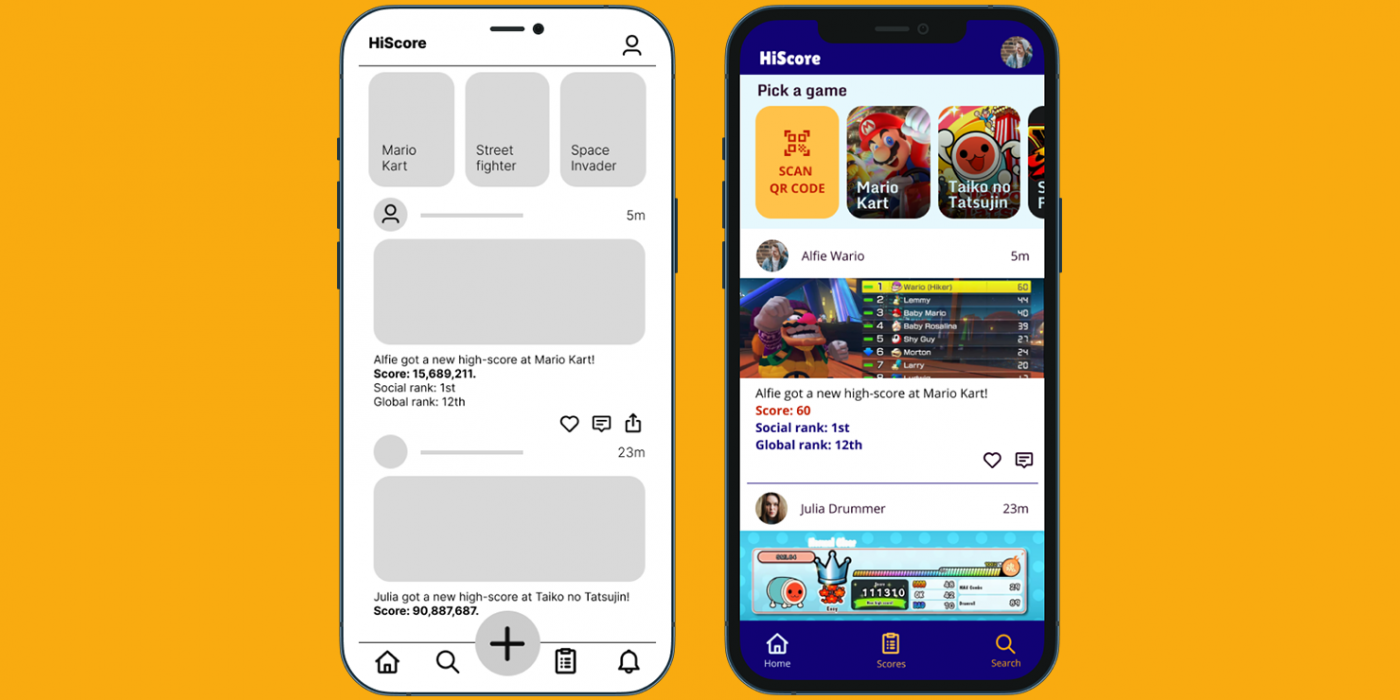
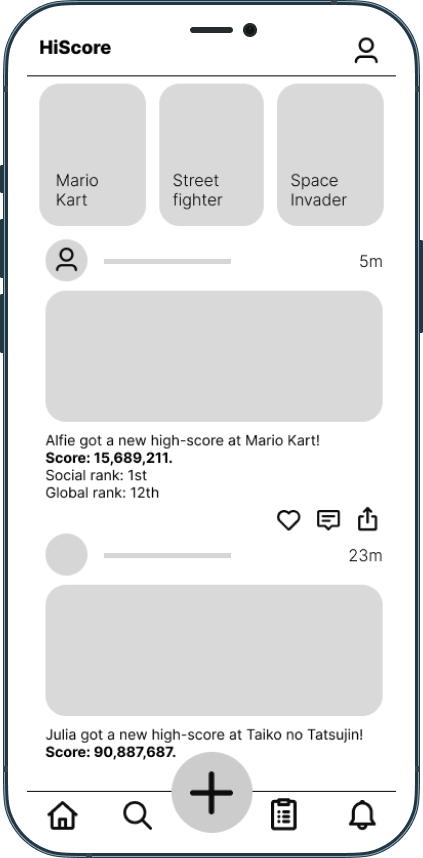
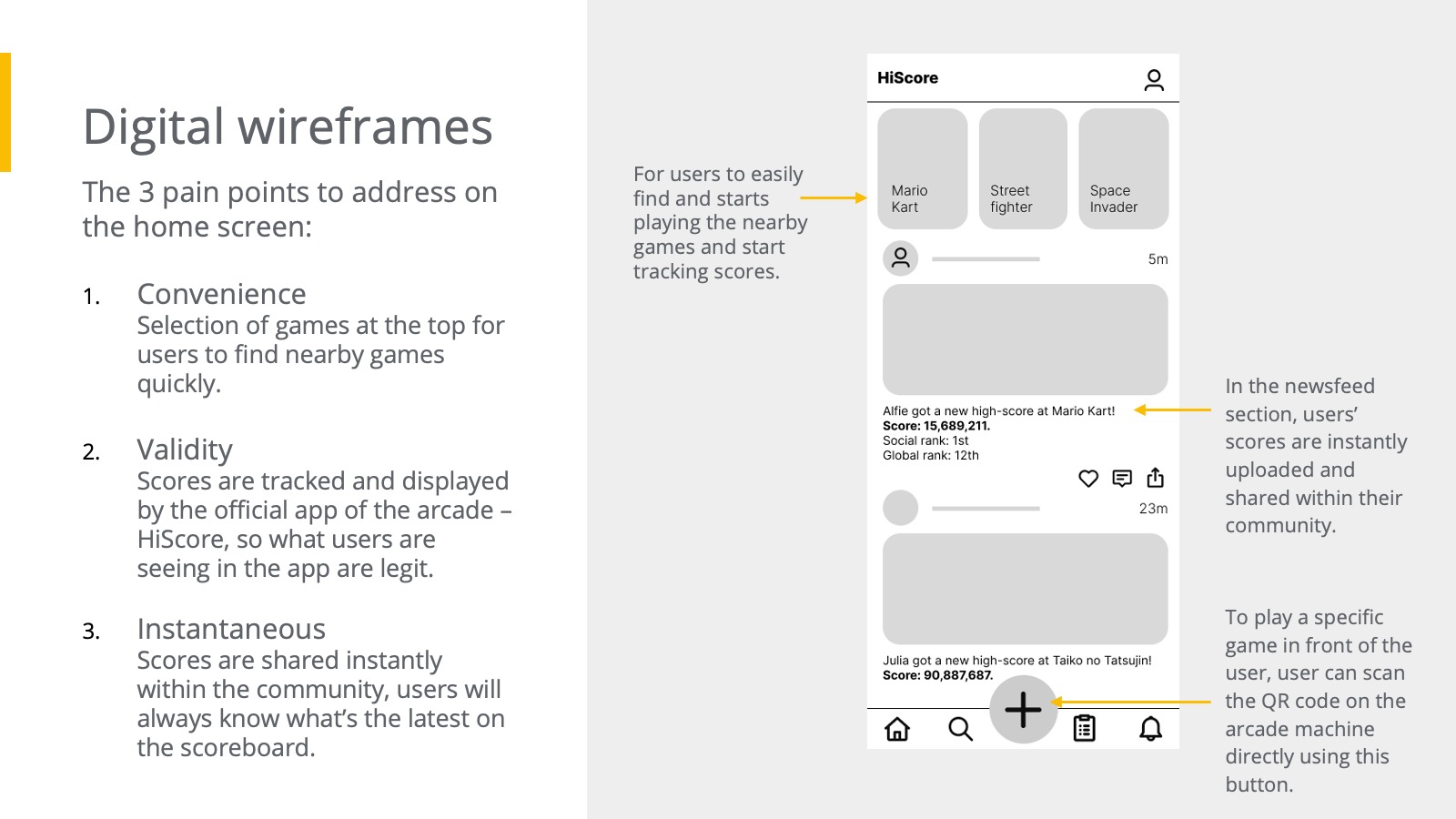
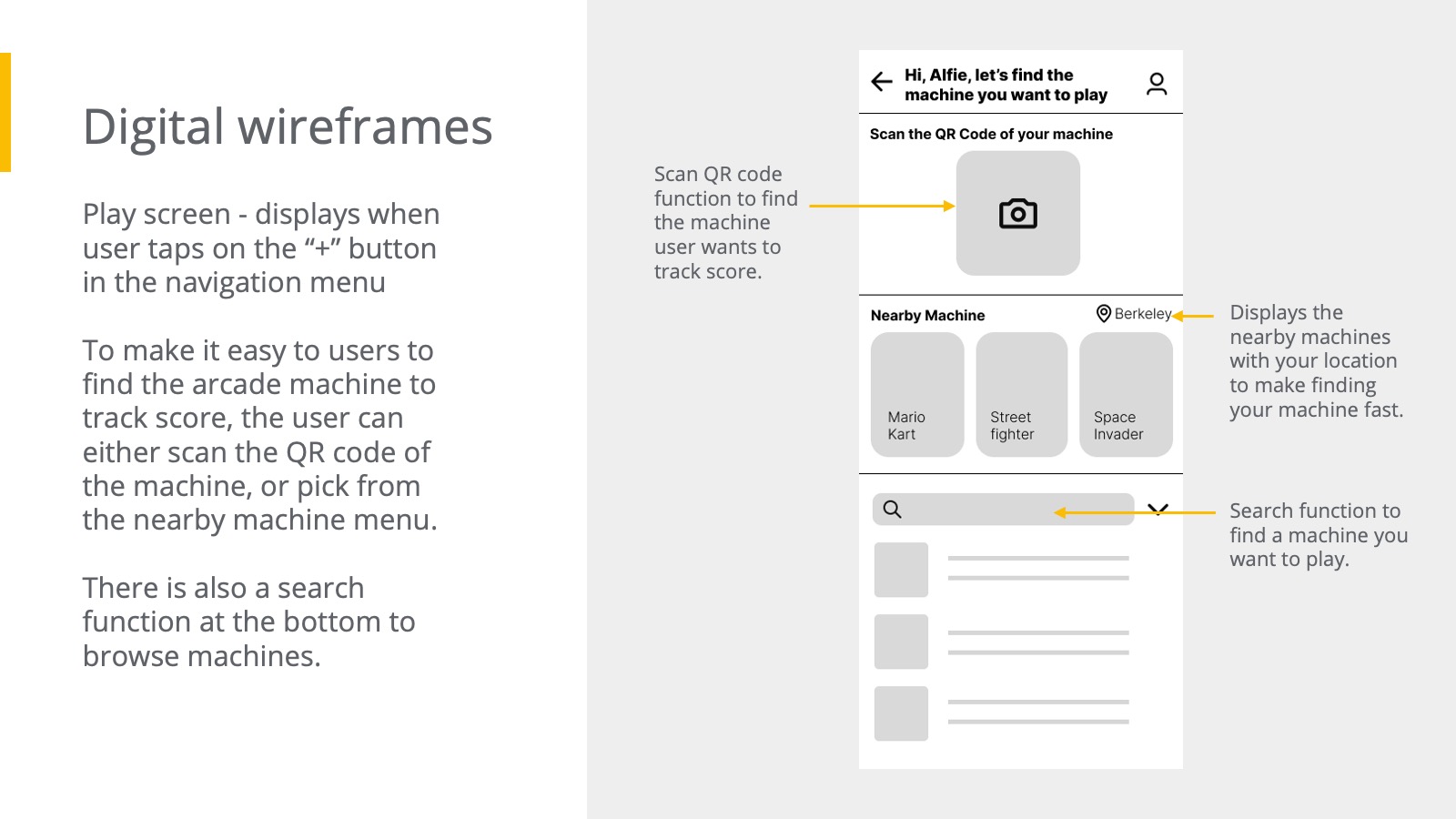
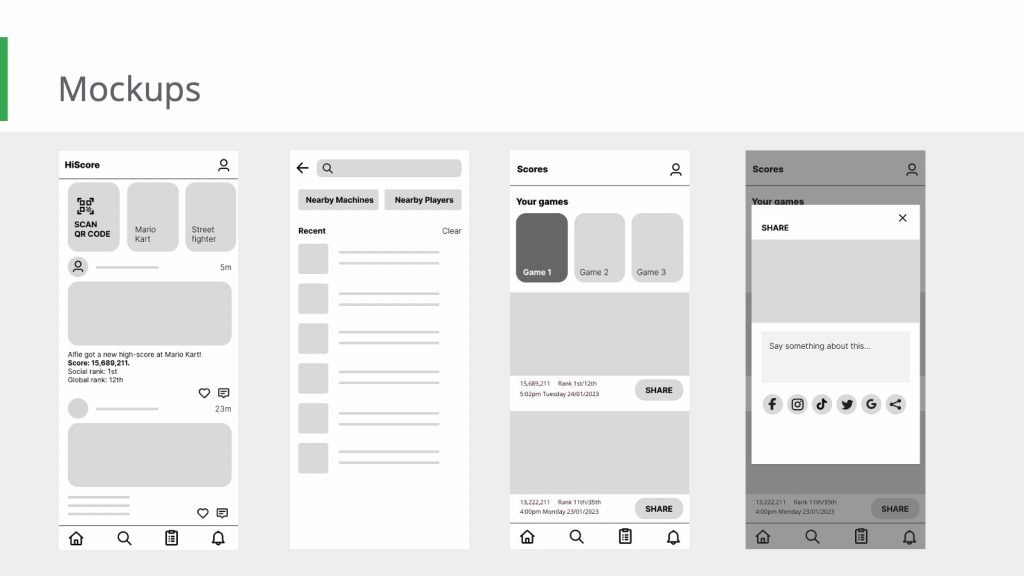
Digital wireframes


Low-fidelity prototype
This low-fidelity prototype takes you through the user flow of selecting a game to play, tracking the score of the game, and sharing the newly recorded score to social media.
Usability study: findings
Using the low-fidelity prototype, we conducted an unmoderated usability test to 5 participants, and here are the findings:
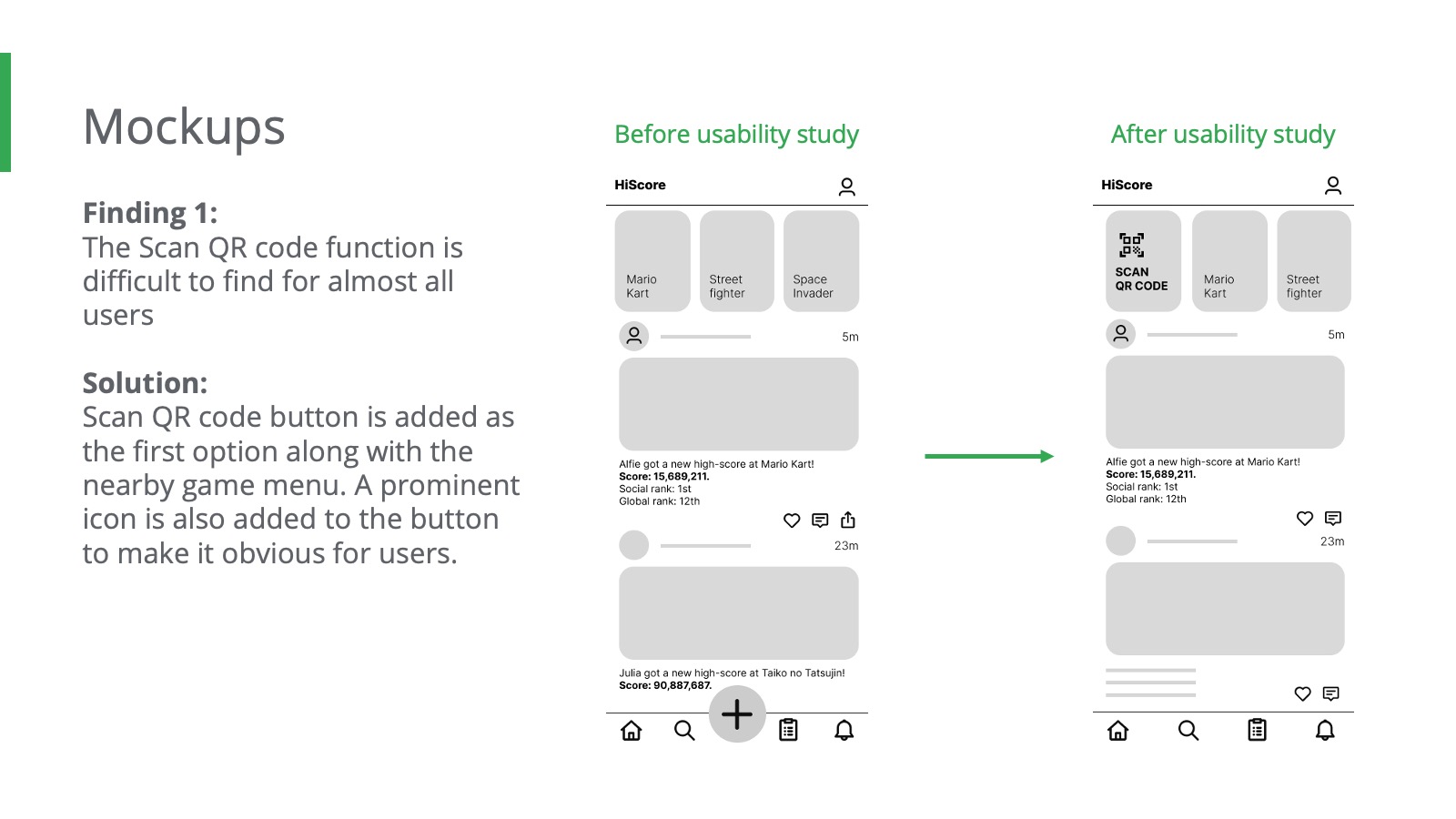
- The Scan QR code function is difficult to find for almost all users
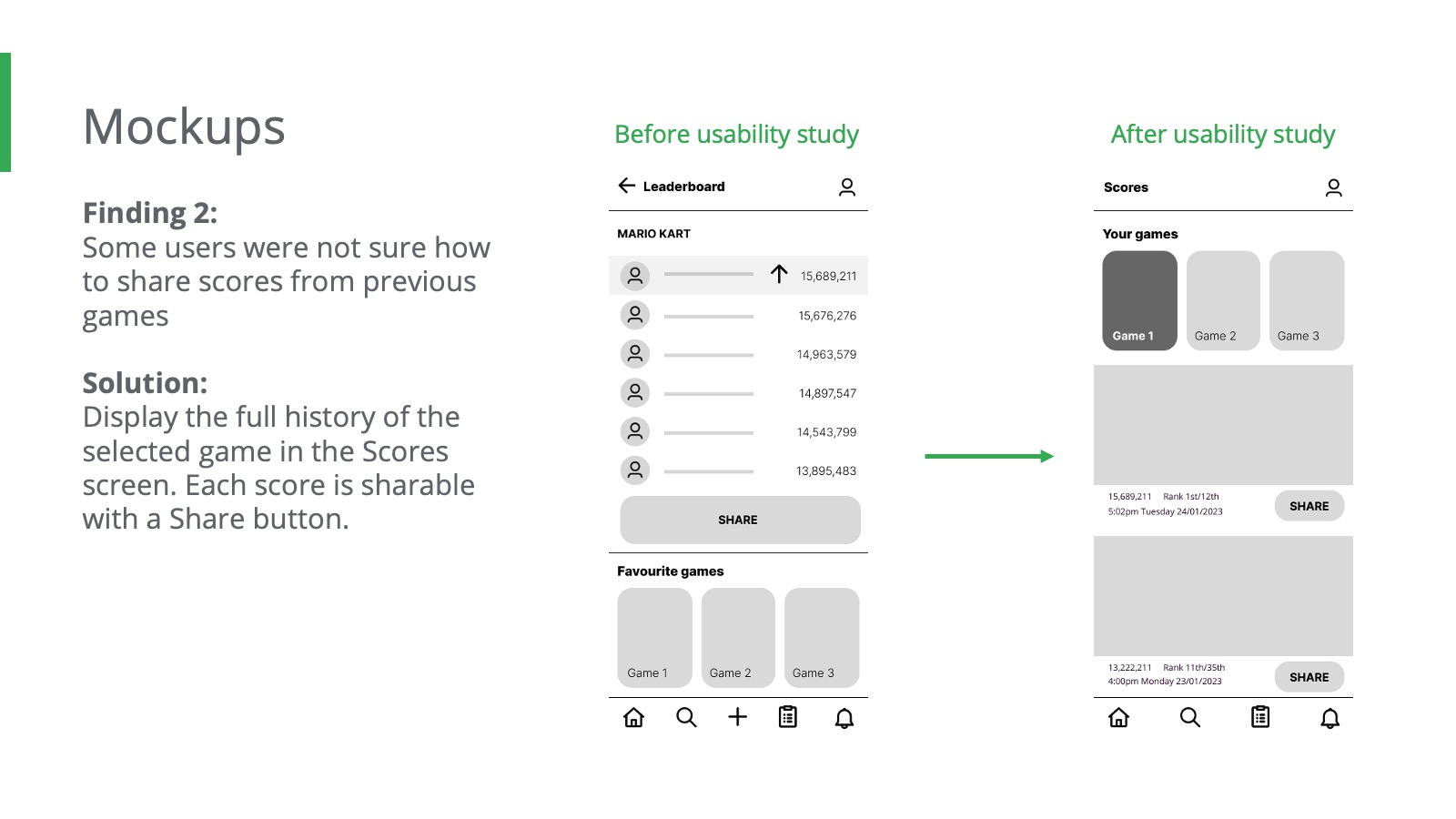
- Some users were not sure how to share scores from previous games
- Some users want extra options to share their scores but not a majority of them
Refining the design



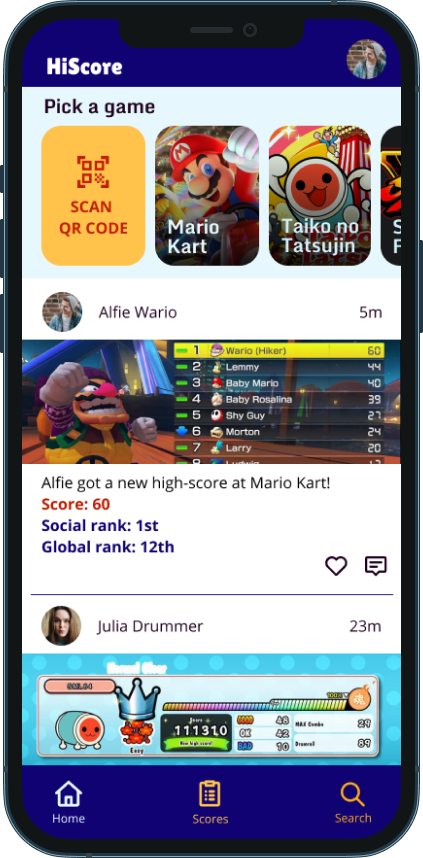
High-fidelity prototype
Accessibility considerations
- Add landmarks to regions of the app to let assistive technologies navigate and find content quickly.
- Ensure there is enough contrast between the text and the background to accommodate people with moderately low vision.
- Ensure gestures are kept as simple as possible to accommodate users with disabilities.
What I learned
This is a fun project to work with because I love playing arcade games! There are plenty of things I want to add to the app if time allows, for example – follow friends function, chatroom, badges, tokens etc., which would encourage users’ engagement with the app. Although this is a course project I believe it could make an impact on arcade game players if the HiScore app does not exist in the real world. I have learned that with UX UI design, there is always room to improve and we should not be afraid to explore options. Usability testing has been proven to be a crucial step for app design. As a UX UI Designer, I have learned not to hesitate to push the boundaries with the current design, why not try to add, to eliminate, to start from the drawing board again? The end goal is to make the app more enjoyable and easier to use for our users and we should never let go of that.
Thank you for your time!